第七章 图
在计算机论文中,常常出现五种图片排版的方式。它们是,单栏单图格式,跨栏单图格式,两种双图并排单栏格式,和多图跨栏格式。图的标题出现在图的下方。 在\begin{figure}指令之后,可以使用一个可选的参数指定该图放置在页顶(\begin{figure}[t])或者页底(\begin{figure}[b])。默认值则指定图片按照论文内容的先后顺序放置。
6.1. 单栏单图格式
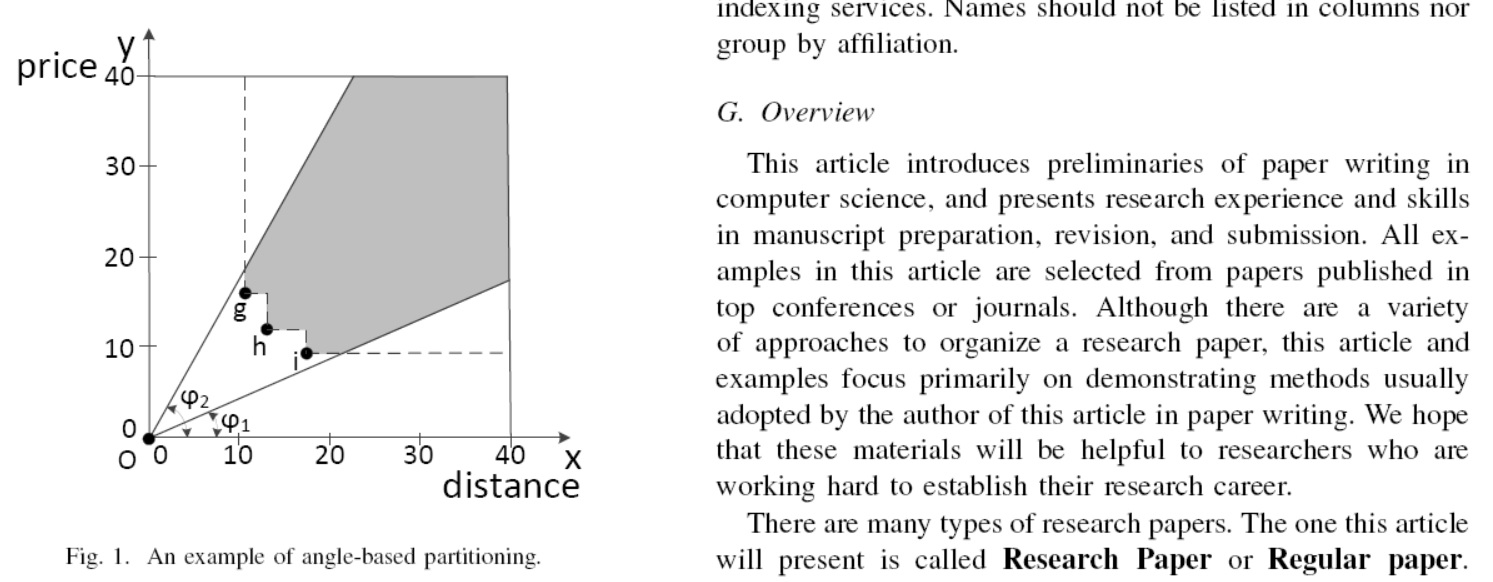
最为常见的一种图片排版格式是单栏单图格式。无论是单栏格式的论文或者双栏格式的论文,单栏单图格式将一张图完全占满当前栏的空间。 图1展示了一个在一篇双栏格式的论文中,使用了单栏单图格式放置图1。图1占满了左栏的整个空间。
注:图的标题一般出现在图的下方。

图 1. 章节列表用例。
在论文中显示图片,首先需要导入graphicx包。然后在figure环境中(在\begin{figure}和\end{figure}之间), 将图片居中对齐(\centering),设置图片文件位置和大小(\includegraphics), 给出图片标题(\caption)和设置图片标签(\label)。
6.2. 跨栏单图格式
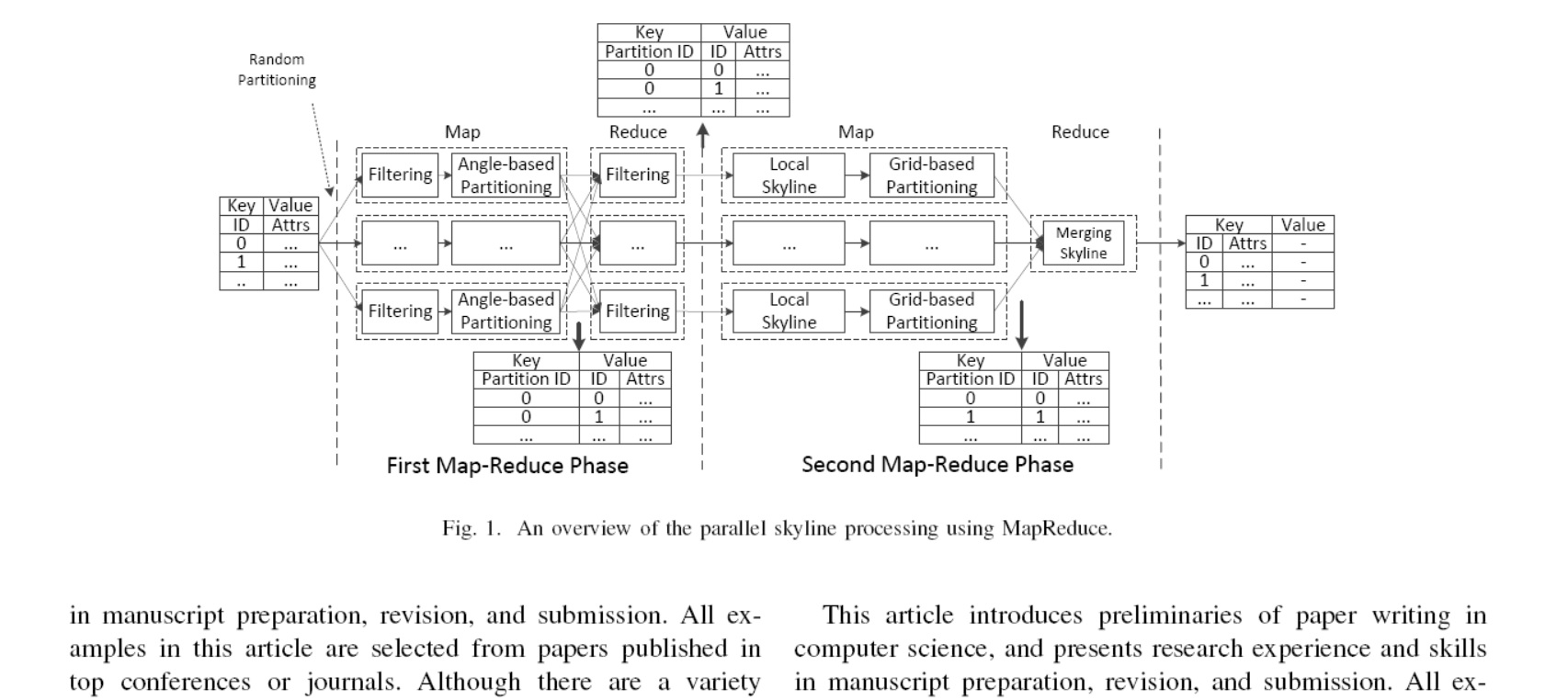
在双栏格式的论文中(例如IEEE或者ACM会议论文),如果图较大,无法放入单栏时,可考虑同时使用两栏,以跨栏的方式放置该图。 这种情况常常出现于展示系统框图或者流程图。在下图中,该论文是一篇双栏的IEEE的期刊论文。 由于图中的图1是一副系统流程图,描述了整个系统的输入输出和整个处理过程的两个阶段。所以,为了能够清晰的展示该图,作者使用了 跨栏单图格式,给与足够的展示空间。

图 2. 跨栏单图的例子。
如下是跨栏单图例子的源代码。这里用到了figure*环境,而不是单栏单图格式使用的figure环境。其他的内容与单栏单图的例子类似。
6.3. 单栏双图并排格式
使用单栏双图并排格式有着两个目的。其一是将两个相近的图放在一起,可以做比较。其二是为了节省论文空间。有些论文是有长度限制的,如果论文内容超过了这个限制, 将两个图并排展示是一个快速缩短论文长度的办法。当然,双图并排格式缩小了图片展示的空间。所以,有些图并不适合使用这种格式。
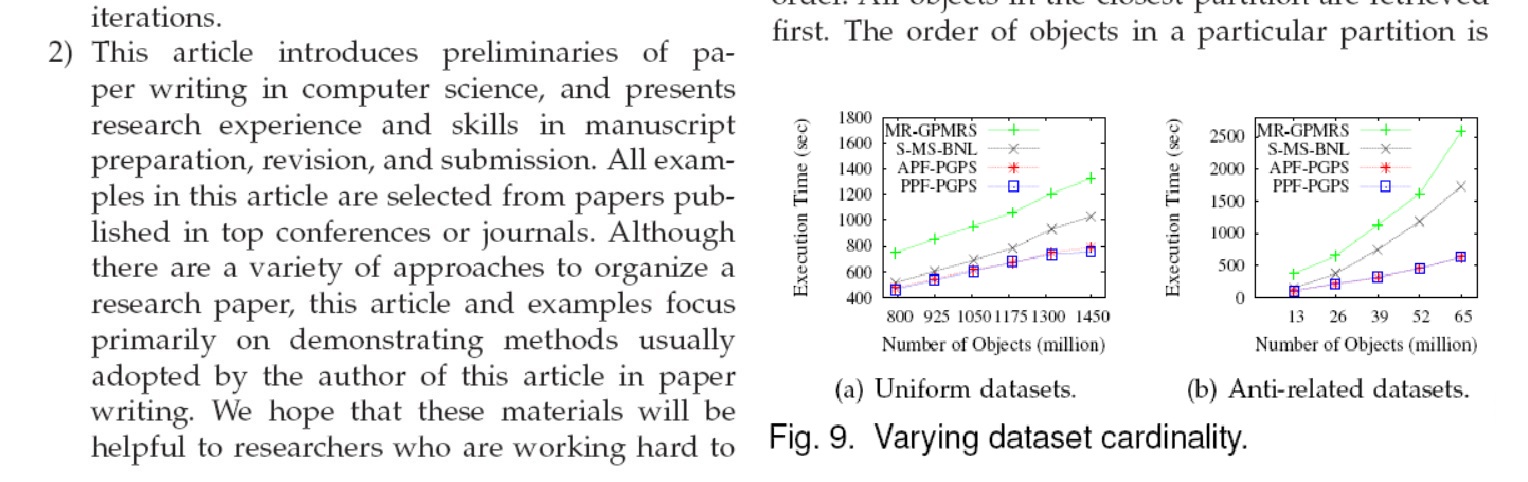
单栏双图格式有两种形式。在下图中,例文中的图9使用了两张图(9.a和9.b)展示了在两种数据集上的实验结果。 这两张图形成了强相关的并列关系。

图 3. 单栏双图并排格式(例一)。
在图9的源代码中,该例引入了subfigure包,并使用了subfigure环境,将图缩小。 值得注意的是,整个图组(图9),两个子图(图9.a和9.b)具有独立的标签。换句话说,它们能在正文中 被单独引用。比如,在解释整个图组实验结果时,可以使用标签fig::card。而解释在Uniform datasets上的实验结果时,可以 使用标签fig::card_uni。
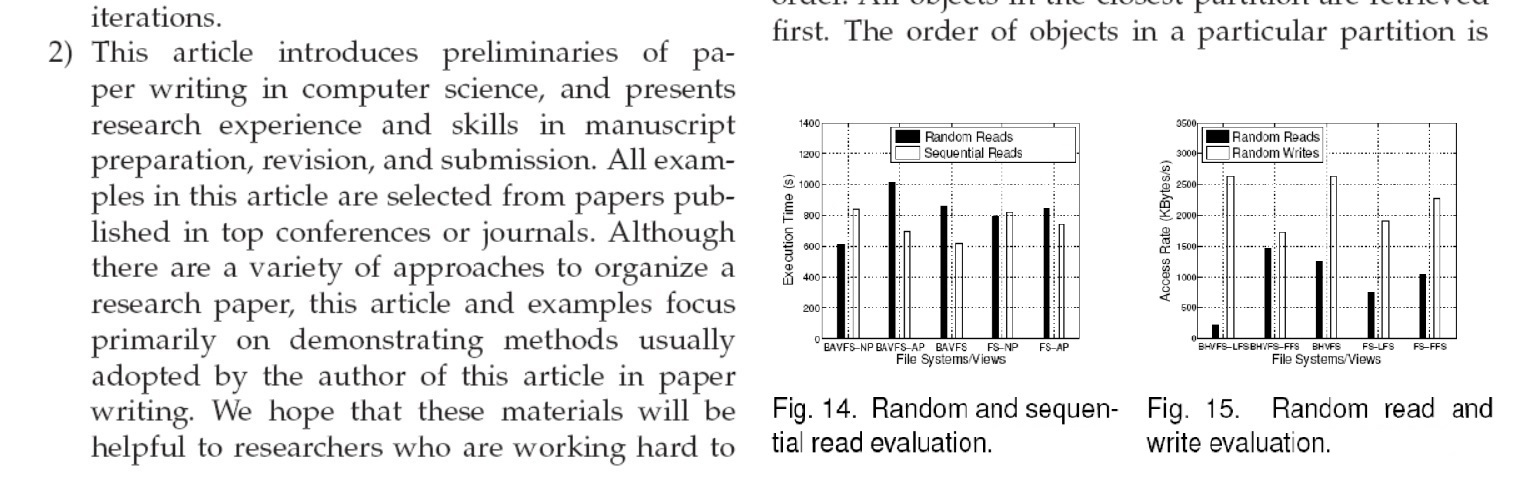
第二种单栏双图并排格式是将两张独立的图放在一起,如下图所示,图14和图15描述 的是完全不同的内容,可以单独的以单栏单图的格式展示。然而,在该论文中,作者为了节省文章的空间,将两张图并排展示,以 将更多的论文空间留给其他更重要的部分。

图 4. 单栏双图并排格式(例二)。
从本例的源代码看,该例在figure环境中使用了minipage环境,将两张图并排展示。
6.4. 跨栏多图格式
跨栏多图格式是将整个论文的宽度分配给多个图,以期取得最好的展示效果。跨栏多图格式常常用于展示实验结果。例如,一行展示三个相关的实验结果图。
图5中,三个图并排排成一行。其中,图5.1和5.2展示的是学校(schools)和超市(supermarkets)的两个例子。 图5.3则是图5.1和5.2叠加的效果图。这三个子图组成图5。

图 5.1. Schools

图 5.2. Supermarkets

图 5.3. An OVD
图 5. Ordinary Voronoi diagrams and OVDs in Euclidean space.
在源代码中,0.28是三个子图的宽度,占整个文章宽度的28%。其他设置类似于其他图的格式设置。

上一章
下一章

注册用户登陆后可留言

