第十四章 常见问题
1. 如何去除表格中单元格之间的空白?
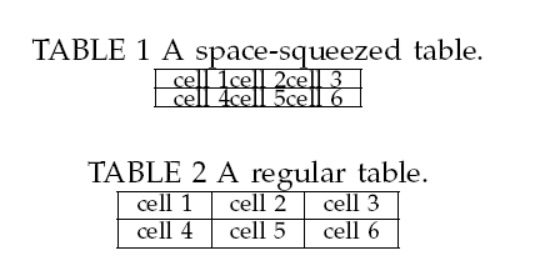
将@{}放在tabular环境的参数列表中可以去除单元格横向之间的空白。在表格之前,定义 \renewcommand{\arraystretch}{0}能去除单元格纵向之间的空白。 如下图所示,表一中单元格横向和纵向的空间已被去除,而表二是一张空白空间正常的表。

图 1. 去除空白空间的例子。
表一的源代码如下。为了不影响后续表格的纵向空间,将表一的整体放在{}中,新定义的 \arraystretch会在{}外失效。
{
\renewcommand{\arraystretch}{0}
\begin{table}
\centering
\caption{A space-squeezed table.}
\begin{tabular}{|c@{}c@{}c|}
\hline
cell 1 & cell 2 & cell 3 \\\hline
cell 4 & cell 5 & cell 6 \\\hline
\end{tabular}
\end{table}
}
2. 如何在论文中打标记?
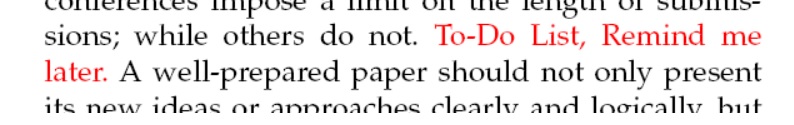
在论文写作时,常常会遇到这种情况:当写到某处时,突然有了一个新的想法,想先把这个想法记下来,稍后再详细修改。此时,将该新的想法标记为红色或者其他颜色是一种常用的做法,易于查找。 例如,下例将To-Do List文字标记为红色。在代码中,在论文头部定义一个新的指令\red。然后,出现在该指令内的文字会被标记为红色。

图 2. 将To-Do List标记为红色。
\newcommand\red[1]{{\color{red}#1}}
...
while others do not. \red{To-Do List, Remind me later.} A well-prepared
...
3. 如何并排展示两个表格?
使用minipage环境可将空间并排切分成两块,在每一块中展示一个表格。

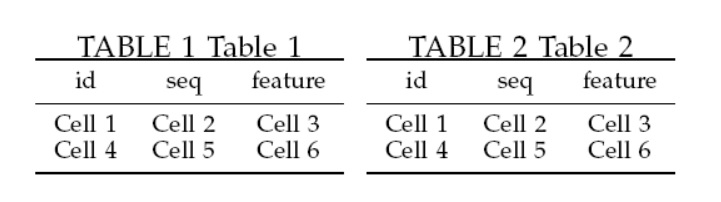
图 3. 并排展示两个表格。
如代码所示,首先,使用此例需导入booktabs和makecell包。minipage将空间切分为两块,在每块中设置了2x3的一个表格。
\usepackage{booktabs}
\usepackage{makecell}
...
\begin{table}
\begin{minipage}{.45\linewidth}
\centering
\caption{Table 1}
\begin{tabular}{*{3}{c}}
\toprule
\makecell{id} & \makecell{seq} & \makecell{feature} \\
\midrule
Cell 1 & Cell 2 & Cell 3 \\
Cell 4 & Cell 5 & Cell 6 \\
\bottomrule
\end{tabular}
\end{minipage}
\begin{minipage}{.45\linewidth}
\centering
\caption{Table 2}
\begin{tabular}{*{3}{c}}
\toprule
\makecell{id} & \makecell{seq} & \makecell{feature} \\
\midrule
Cell 1 & Cell 2 & Cell 3 \\
Cell 4 & Cell 5 & Cell 6 \\
\bottomrule
\end{tabular}
\end{minipage}
\end{table}
4. 如何使表格的单元格内的内容底端对齐?
可以在该单元格内嵌套一个表格,使用[b]参数使得嵌套的表格底端对齐。

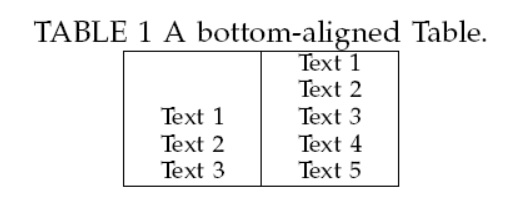
图 4. 底部对齐的表格。
\begin{table}
\centering
\caption{A bottom-aligned Table.}
\begin{tabular}{ | c | c | }
\hline
\begin{tabular}[b]{ l }
Text 1 \\
Text 2 \\
Text 3
\end{tabular}
&
\begin{tabular}[b]{ l }
Text 1 \\
Text 2 \\
Text 3 \\
Text 4 \\
Text 5
\end{tabular} \\
\hline
\end{tabular}
\end{table}

上一章
注册用户登陆后可留言

